The BCGControlBar library provides a very simple and efficient way to use Scalable Vector Graphics (SVG) in toolbars, menus, ribbons, and other controls.
The reasons why you need to use vector icons instead of raster icons:
High-DPI support is one of the most important application features today. Since more and more customers are using high-resolution displays, the program should be DPI-aware.
Many years ago, we already implemented "smooth image resizing": each toolbar or ribbon icon is automatically resized according to the current DPI,
but the icons render blurry on high-DPI displays. The blurring is not critical if the DPI value is 125% or 150%,
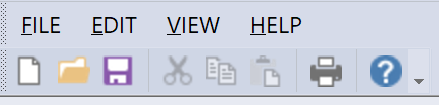
but in cases of DPI 175% or greater (e.g., MS Surface), the result is not so good; you can see the "blurred" icon edges:

The solution is preparing separate image sets for each DPI, but if your application has many toolbars or ribbon controls,
the amount of resources is huge, and it will be very hard to maintain them
(even if you need to add a single icon, you've got to prepare at least 4 separate images: 16x16, 24x24, 32x32, and 40x40!).
Therefore, only if you're using scalable vector graphics can you be sure that your application looks good under all expected DPIs.
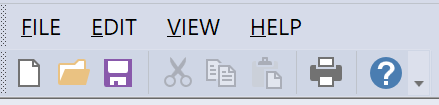
The following screenshot shows the application with vector icons launched in a 200% DPI environment—no blurry icons anymore!

What's SVG?
SVG ("Scalable Vector Graphics," recommended by
W3C) is an XML file describing a two-dimensional graphics
format. BCGSoft libraries have SVG support with the following limitations:
- Scripts, interactions, and external objects are not implemented due to security reasons.
- Animations, videos, sounds, and internal images are not implemented.
- Since SVG icons should be small and quickly rendered, we disabled the following SVG elements that may significantly affect a drawing's performance:
- <pattern>
- <color-profile>
- <hkern>
- <hatch>
- <hatchpath>
- all effects, blend mode, and filters
- Compressed SVG files (SVGz).
We strongly recommend using a simplified ("optimized") SVG only; all elements, such as texts or shapes, should be
converted to paths. and all paths should be combined. The simplified SVG is small and fast-drawing. In addition, in
this case, it will be very hard to make "reverse engineering" for your media.
How to create SVG icons:
For your convenience, our designers have prepared a set of SVG icons that you may freely use in your applications! Please find them
in the Graphics folder; there are 40 16x16 and 20 32x32 basic icons.
The following free tools allow you to create new SVGs:
- Microsoft Expression Design 4 is very simple to use. If you're familiar with Microsoft Office products, you may immediately start creating your own SVG files!
-
Inkscape is a very powerful tool, but some time is needed to learn it.
-
Figma is yet another excellent tool for creating SVG files.
Or, you may use any commercial applications, such as CorelDraw or Adobe Illustrator.
Additionally, numerous third-party freeware and commercial SVG icon collections are available.
How to prepare SVG lists:
When the framework is loading an image list resource, first it's looking for an SVG resource and trying to parse it.
We assume that the SVG list has one of the following formats:
- List of symbols (sprite). Each icon is located inside the SVG symbol element. You can easily create and maintain this list using one of the SVG sprite editors.
- Nested SVG objects list:
<?xml version="1.0" encoding="utf-8"?>
<svg>
<svg>
1-st icon
</svg>
<svg>
2-nd icon
</svg>
<svg>
3-rd icon
</svg>
.....
</svg>
The icons are sorted by the "x" and "y" attributes of each "second- level" SVG. Please consider using our SVG Sprite Generator,
Toolbar Editor or Ribbon Designer to generate the lists.
If your application has SVG-based toolbars or ribbons, our tools allow you to add SVG icons to existing image lists or create a new list.
How to replace your existing BMP/PNG lists with new SVG lists:
- Prepare SVG lists and save them in your project RES folder. For example, if your application has only one toolbar, create a toolbar.svg file and copy it to the
<My app>\Res folder.
- Import the SVG file(s) to your resources: Newly added files should be imported to the "SVG" resource type.
- Open your .rc file in the text editor and replace your existing BMP or PNG file(s) with SVG:
- Please verify that you've made a call to AfxOleInit(); in your application's InitInstance; otherwise, the framework cannot load SVGs.
Back to the Developer Area