The SVG Sprite Generator allows you to easily create and manage SVG icon lists (sprites).
You can add SVG icons and symbols from the individual files and other lists, extract SVG icons, and save lists for future usage in your applications.
In addition, the SVG Sprite Generator allows you to see how these icons look in the application's dark themes.
The SVG Sprite Generator application is named BCGSVGSpriteGenerator.exe and is installed in the <install path>\BCGSoft\BCGControlBarPro\Designers folder.
The corresponding shortcut is added to the "BCGCBPro" application group.
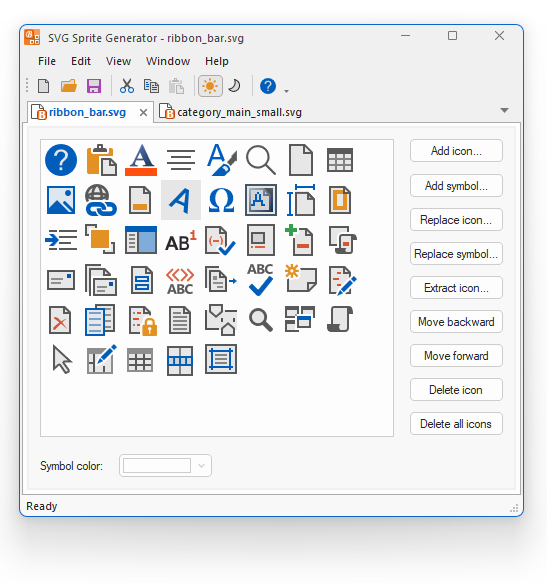
Description of SVG Sprite Generator interface

Menu
-
File:
- New: creates a new SVG icons list.
- Open...: opens an existing list of SVG icons (.svg).
- Close: closes the currently opened SVG icon list.
- Save: saves an SVG icon list that is being edited.
- Save As...: saves an SVG icon list that is being edited with a different name.
- Exit: closes the SVG Sprite Generator.
-
Edit:
- Cut: cuts the selected icon and put it on the clipboard.
- Copy: copy the selected icon and put it on the clipboard.
- Paste: adds a new SVG icon from the clipboard.
- Delete: removes the selected item.
- Move Backward: move the selected icon backward.
- Move Forward: move the selected icon forward.
- Replace with Icon...: replace the selected item with an SVG icon.
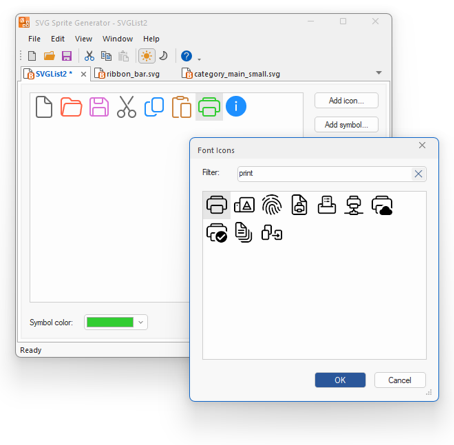
- Replace with Symbol...: Replace the selected item with a symbol. Upon clicking this item, you'll see a "Font icons" dialog:

- Delete All: removes all icons from the list.
- Extract Icon...: extract the selected icon and save it as an .svg file.
- View:
- Toolbars: allows you to show, hide, and customize the application toolbars.
- Status bar: allows you to show or hide the application status bar.
- Application Look: allows you to switch between the light and dark application themes.
- Auto-invert colors in dark themes: allows you to see how the SVG icons appear in the application's dark themes.
- Help: displays SVG Sprite Generator version info and this development guide.
Buttons
- Add Icon...: adds a new SVG icon from the external .svg file.
- Add Symbol...: adds a new SVG icon from the symbols list. Upon clicking this item, you'll see a "Font icons" dialog.
- Other buttons have the same purpose as corresponding "Edit" menu items.
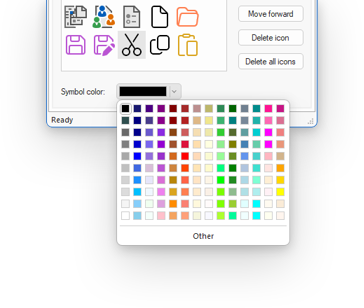
Symbol color picker
The color picker is located at the bottom of the SVG list editing form and is intended for SVG symbol (created from the icon font) color editing.
By default, the symbols are created with a black color, but you can change it using this color picker:

This control is enabled only if the symbol icon is currently selected.
Icons list
The icons list allows you to preview the icons and change their order using either the "Move Backward" and "Move Forward" commands or
by dragging an icon inside the list. By clicking the right mouse button, you'll see the icon's context menu that contains the same items as the "Edit" menu.
Remarks
- The SVG Sprite Generator always saves the SVG sprite in the nested SVG format (more info).
- You may import icons from the SVG sprites created by other editors only if they are placed in the <svg> or <symbol> groups;
other formats are not supported, and you have to split this list into separate icons and import the individual icons.
Back to the Developer Area