LightBox Dialog
 BCGControlBar Pro (MFC)
BCGControlBar Pro (MFC)
 BCGSuite (MFC)
BCGSuite (MFC)
 BCGControlBar for .NET
BCGControlBar for .NET
What's Light Box Dialog:
The LightBox dialog look and functionality are very similar to Web/Mobile Light Boxes. This is either modal or modeless window created on top of the application's window. The area around this window is automatically darken and all child windows of the application frame are disabled. Therefore, user concentrates attention on the active dialog only.
The customer may resize, move or minimize the application frame when the light box dialog is active. If there is not enough space to display a whole dialog inside the application's frame, the dialog became smaller and, if window has WS_HSCROLL/WS_VSCROLL style(s), the scrollbars will appear. The light box dialog is closed when user clicks outside of this window (on the dark area of the application's window).
How to create Light Box Dialog:
- The process is the same as in case of CDialog, CDialogEx or CBCGPDialog, but you've to derive your dialog class from CBCGPLightBoxDialog.
- To avoid child controls flickering, we suggest to set WS_CLIPCHILDREN and WS_CLIPSIBLINGS styles in the dialog resource.
- You may configure the Light Box Dialog appearance and behavior by modifying m_LightBoxOptions members in the class's constructor.
Light Box Dialog customization:
- By default, the dialog is created in the center of application's window, but you may put it on the left, right, top or bottom of the frame.
- You may choose show/dismiss transition effects or disable this transition.
- Color and alpha of the application's "dark" area are fully customizable.
- You may allow/disallow closing the dialog upon clicking outside the window.
Limitations:
- You cannot create multiple light box dialogs at the same time.
- The light box dialog is not resizable and not movable.
- If light box dialog is created in the Ribbon-based application with Office 2007 style, the application button ("pearl") will be partially shaded.
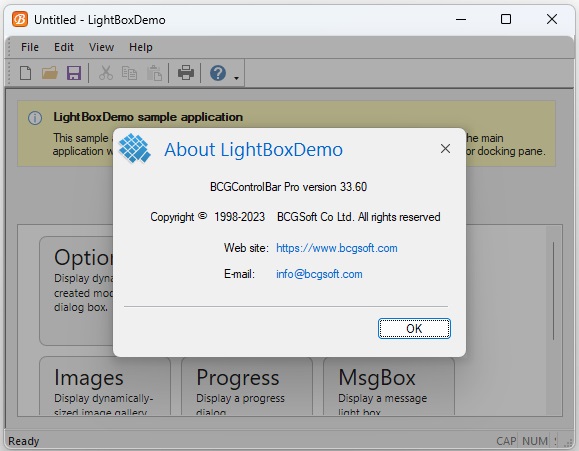
Modal LightBox dialog:

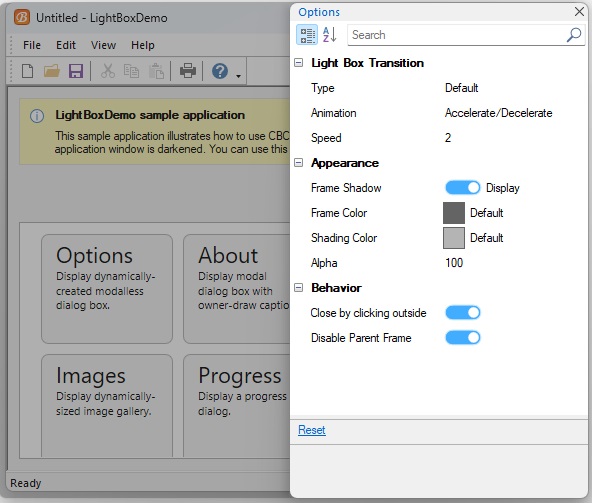
Right-aligned modeless LightBox:

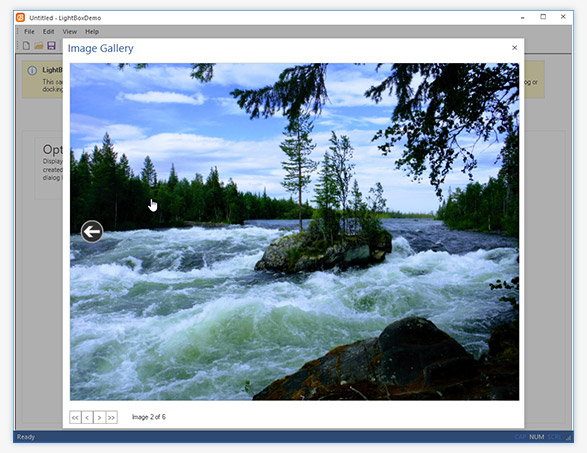
Dynamically-sized LightBox:

Sample code:
class CAboutDlg : public CBCGPLightBoxDialog
{
....
enum { IDD = IDD_ABOUTBOX };
...
};
CAboutDlg::CAboutDlg() : CBCGPLightBoxDialog(CAboutDlg::IDD)
{
}
void CMyApp::OnAppAbout()
{
CAboutDlg aboutDlg;
aboutDlg.DoModal();
}