"Backstage View" was introduced in Microsoft Office 2010 and replaced Application Menu. The Application menu appeared when users clicked on
Application Button and displayed controls used to perform actions on the entire document, like Save, Print and Send.
In Microsoft Office 2010 the Application Button appears like a colored Tab located at the beginning of tab array.
Backstage View appears when users click on the Application Button. It covers the entire client area of application main window and Ribbon Control
becomes minimized. Backstage View is resized along with the main application window.
Backstage View consists of two parts. At the left side you can see a list of commands like Save, Open, Close and View entries. A View entry opens a
corresponding child dialog or property sheet, which is displayed at the right side (a View area).
You can perform the following steps in order to enable Backstage View in your application. The guidelines below assume that Ribbon Control is defined
as m_wndRibbonBar, text displayed on Application Button is "File" and an image list with images for commands and view entries
has a resource ID IDB_FILESMALL. The image indexes mentioned below assume that you've the following image list:
-
Generate a Ribbon-based application using Application Wizard, or take an existing Ribbon-based application.
-
Enable Backstage View for your application. You can do that for certain Visual Managers, based on any other conditions or for all cases.
The best place for that is OnAppLook handler, where you can call m_wndRibbonBar.SetBackstageMode();
-
You can set color of Application Button using the following code:
COLORREF clr = RGB(0, 0, 192);
CBCGPVisualManager::GetInstance()->
SetMainButtonColor(clr);
If you develop a suite, you can make each application look differently and be recognized by Application Button color.
-
Find a place where you initialize Application Menu (main category).
-
If you wish to replace Application Menu with Backstage View, remove all initialization code for Application Button/Application Menu.
-
If you wish to display Backstage View only for certain Visual Managers (or based on other conditions), add Backstage View initialization
right after initialization of Main Category (Application Menu).
-
Add a Backstage View to the Ribbon Bar:
CBCGPRibbonBackstageViewPanel* pPanel =
m_wndRibbonBar.AddBackstageCategory(
_T("File"),
IDB_RIBBON_FILESMALL);
This method returns a pointer to CBCGPRibbonBackstageViewPanel, which represents Backstage View and should be used for subsequent
calls, which will add commands and view entries.
-
Use the pointer obtained in step 7 to add commands as following:
pPanel->AddCommand(
ID_FILE_SAVE,
_T("Save"),
2 /* Image index */);
pPanel->AddCommand
(ID_FILE_SAVE_AS,
_T("Save As"),
3 /* Image index */);
pPanel->AddCommand(
ID_FILE_NEW,
_T("New"),
0 /* Image index */);
pPanel->AddCommand(
ID_FILE_OPEN,
_T("Open"),
1 /* Image index */);
pPanel->AddCommand(
ID_FILE_CLOSE,
_T("Close"),
4 /* Image index */);
When step 6 has been completed, your Backstage View is initialized with 5 commands - Save, Save As, New, Open and Close, which also display images from
IDB_FILESMALL image list, located at indexes 2, 3, 0, 1 and 4.
-
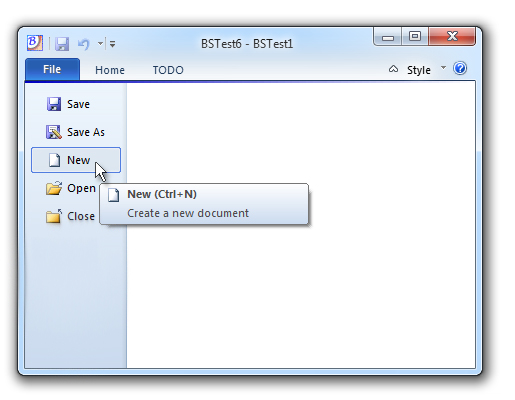
Now you can compile your application, open Backstage View and see five commands at the left side:

-
Let's add a view based on a child dialog, which will display MRU file list.
-
In Resource Editor add a new dialog resource with IDD_FORM_RECENTFILES ID.
-
Open dialog's properties and set Style - Child, Border - None, Clip siblings - checked, Clip children - checked.
-
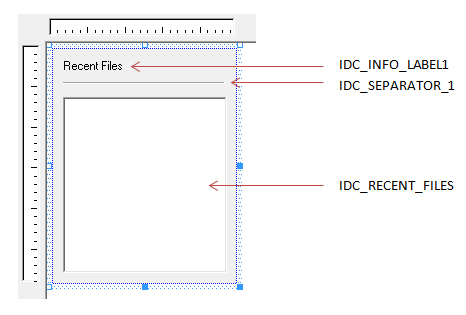
Place three controls on this dialog - a static with text "Recent Files" and a list box centered on the dialog's client area and a separator
between them. Assign IDC_RECENT_FILES ID to list box, IDC_INFO_LABEL1 to static text and IDC_SEPARATOR_1 to separator:

-
Derive a class from CBCGPDialog and name it CBSPageRecentFiles. This class should be dynamically created: you've to add DECLARE_DYNCREATE(CBSPageRecentFiles) and
IMPLEMENT_DYNCREATE(CBSPageRecentFiles, CBCGPDialog).
-
Substitute the standard list box with CBCGPRecentFilesListBox as following:
-
Define a dialog's member CBCGPRecentFilesListBox m_wndRecentFiles;
-
In CBSPageRecentFiles DoDataExchange add DDX_Control macro:
DDX_Control(pDX, IDC_RECENT_FILES,
m_wndRecentFiles);
-
Use auto resize feature to make all controls on this dialog properly aligned when the parent Backstage View is resized. For this purpose
call EnableLayout() in the dialog class constructor and add the following code to OnInitDialog:
CBCGPStaticLayout* pLayout =
(CBCGPStaticLayout*)GetLayout();
pLayout->AddAnchor(IDC_INFO_LABEL1,
CBCGPStaticLayout::e_MoveTypeNone,
CBCGPStaticLayout::e_SizeTypeHorz);
pLayout->AddAnchor(IDC_SEPARATOR_1,
CBCGPStaticLayout::e_MoveTypeNone,
CBCGPStaticLayout::e_SizeTypeHorz);
pLayout->AddAnchor(IDC_RECENT_FILES,
CBCGPStaticLayout::e_MoveTypeNone,
CBCGPStaticLayout::e_SizeTypeBoth);
This code means that static text control is not moved, but resized horizontally only, separator control is not moved, but resized horizontally only,
list box control is not moved and resized vertically and horizontally.
-
Now we can return to our initialization code and add a new view entry named "Recent":
CBCGPRibbonBackstageViewItemForm* pFrm =
new CBCGPRibbonBackstageViewItemForm(
IDD_FORM_RECENTFILES,
RUNTIME_CLASS(CBSPageRecentFiles));
pPanel->AddView(
0,
_T("Recent"),
pFrm);
-
It's possible to display a watermark image at the right bottom corner of active View (active dialog). For this purpose add a new bitmap
to resources and assign it ID IDB_BS_WATERMARK. Now for each CBCGPRibbonBackstageViewItemForm or
CBCGPRibbonBackstageViewItemPropertySheet object you can set a watermark image by calling SetWaterMarkImage.
-
Set the added watermark image to the "Recent" view:
pFormt->SetWaterMarkImage(
IDB_BS_WATERMARK, RGB(0, 0, 192));
The last parameter can be a color corresponding to the color of Application Button we set on step 3.
-
Let's add the last command "Exit":
pPanel->AddCommand(
ID_APP_EXIT,
_T("Exit"),
5 /* Image index */);
-
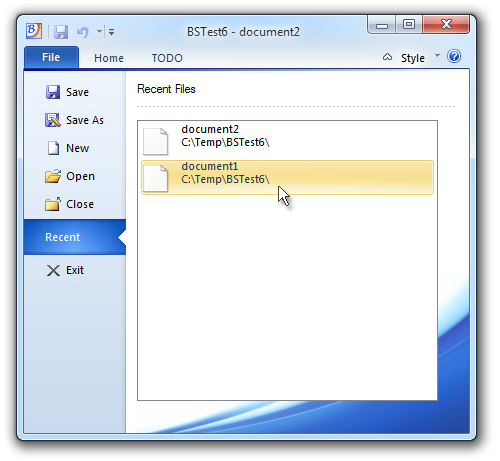
Now you can compile and run the application and see Backstage View with 6 entries at the left side: Save, Save As, Open, Close, Recent,
Exit, where 5 entries are commands and one - view ("Recent"). When you click a command, Back Stage view is closed and the
clicked command is executed. When you select a view entry ("Recent"), a corresponding dialog with MRU File List is displayed
at the right side of Backstage View: