Here we provide some guidelines for creating icons and images that match well with our algorithm of auto-adapting
colors to dark themes.
Design:
You are free to create any design with any ideas. However, to achieve a consistent interface and to avoid additional artifacts during rendering vector graphics,
we recommend following the principles of simplicity and purity. Adherence to proper proportions and consistency in your visual language when creating your icon sets.
Do not overload your icons with both geometry and color. Here are a few simple tips:
- Use integer spacing (or in 0.5px increments) to build grids, shapes, and strokes.
- The maximum number of colors is no more than 4.
- Place shapes edge-to-edge, not overlapping layers too much. Keep it simple.
Also, a complete guide
on creating icons for Windows by Microsoft is available.
Color and accessibility:
Our color auto-inversion algorithm (if the appropriate flag is set) adapts the colors of the interface icons, making them more accessible in dark themes.
For more details, look at our application, SVGSpriteGenerator. General recommendations:
- As a general rule, it is a beneficial idea to use brighter and more saturated colors for the basic icon set to increase contrast in dark themes.
- Despite the above, in some cases, in order to avoid "acid" in colors, you should make the colors dimmer (see the following examples).
- Use semi-transparency. This will lessen the sharpness of the colors, particularly for background fills. For example,
a black background with low opacity (5–10%) is a better option than a white background.
- Minimize the use of gradients. With gradients, it is extremely difficult to avoid color distortions in both light and dark themes.
- Use SVGSpriteGenerator to test appearance.
How the algorithm works:
The algorithm's principle is straightforward: invert the luminosity of the color. For clarity, let's show it in screenshots.
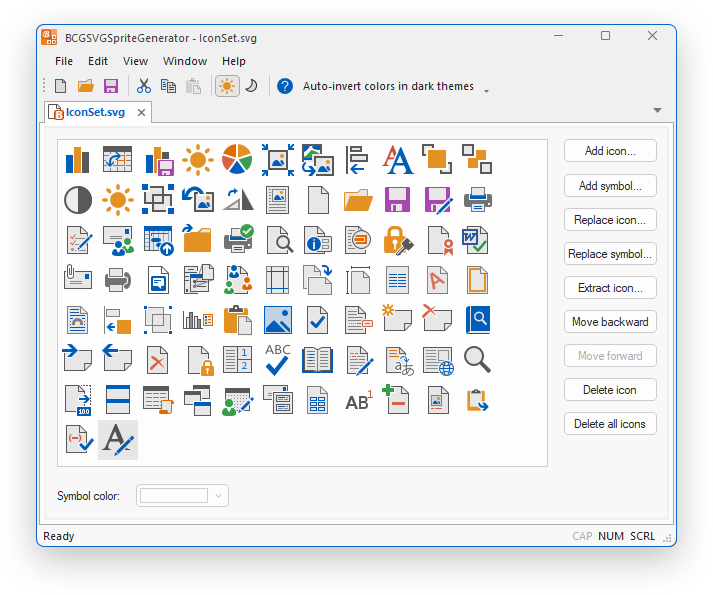
Here is a basic set of icons in light theme:

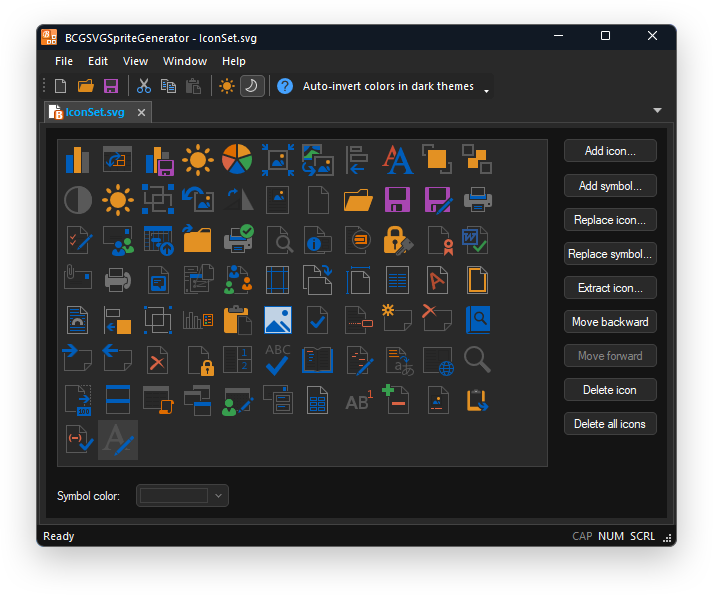
Set of icons in dark theme with Auto-invert colors disabled:

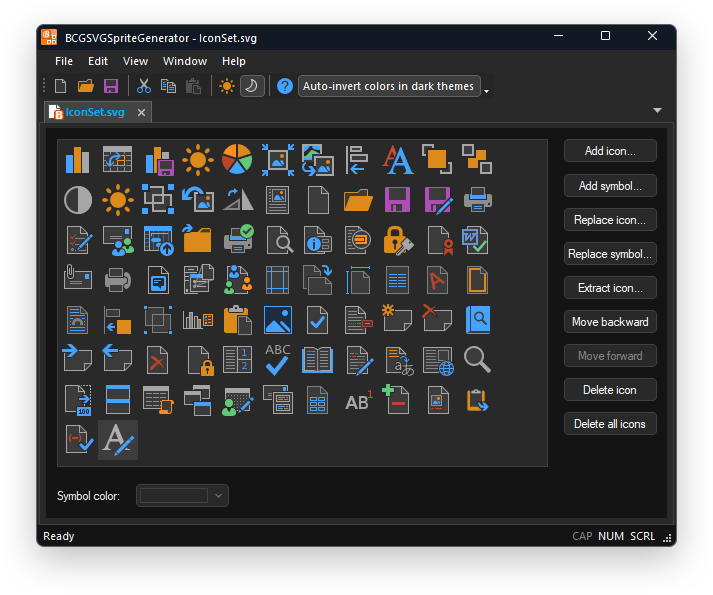
Set of icons in dark theme with Auto-invert colors enabled (check "View | Auto-invert colors in dark themes" menu item):

As you can see, the luminosity was inverted and all icons became visible. Below is an example of matchings for inverting icon colors according to that logic:
| Color |
Old style |
New style |
Preview |
| Dark colors |
#727272 |
#595959 |
|
| #515151 |
#212121 |
|
| #808080 |
#595959 |
|
| #b3b3b3 |
#212121, opacity: 0.5 |
|
| Light grey |
#505050 |
#212121, opacity: 0.35 |
|
| Internal fill (white) |
#fff or #fafafa |
#212121, opacity: 0.1 |
|
| Orange |
#e78e46 |
#de6c00 |
|
| Yellow |
#edc87e |
#e39123 |
|
| Light blue |
#c1d3e6 |
#005dba, opacity: 0.5 |
|
| Blue |
#4d82b8 |
#005dba |
|
| Green |
#76a797 |
#379e4e |
|
| Purple |
#9868b9 |
#a846b2 |
|
| Pink |
#efc1b4 |
#d86344, opacity: 0.5 |
|
Required changes in your source code:
-
Toolbar, toolbox, Outlook bar, and caption bar icons. You need to set globalData.m_nAutoInverseIconsInDarkTheme to a combination of the following flags,
which should be set at the beginning of your application class's InitInstance method:
- BCGP_AUTOINVERSE_TOOLBAR_ICONS
- BCGP_AUTOINVERSE_TOOLBOX_ICONS
- BCGP_AUTOINVERSE_OUTLOOK_PANE_ICONS
- BCGP_AUTOINVERSE_CAPTIONBAR_ICONS
// Auto-inverse toolbar and toolbox icons:
globalData.m_nAutoInverseIconsInDarkTheme = BCGP_AUTOINVERSE_TOOLBAR_ICONS | BCGP_AUTOINVERSE_TOOLBOX_ICONS;
-
Ribbon bar icons.Please call the CBCGPRibbonBar:SetIconsAppearance method to specify how the ribbon bar icons look in dark themes.
CBCGPRibbonIconsAppearance iconsAppearance;
iconsAppearance.m_IconsLook = BCGPRibbonIconsLook_InvertLuminosity;
m_wndRibbonBar.SetIconsAppearanceInDarkThemes(iconsAppearance);
-
Push button icons.Please call the CBCGPButton:SetAutoInverseIconsInDarkTheme method to specify how the push button icons look in dark themes.
m_btn.SetAutoInverseIconsInDarkTheme();
Back to the Developer Area