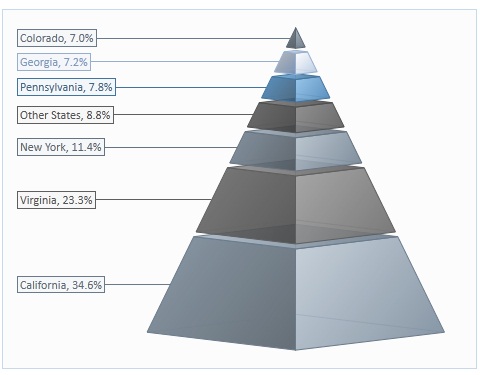
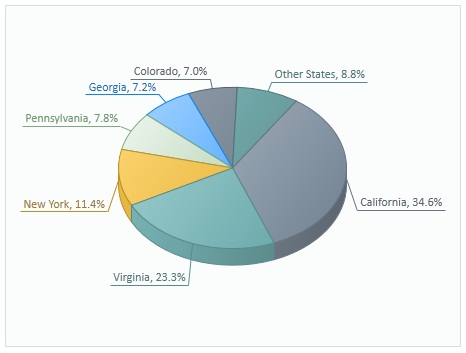
Chart Data Labels
 BCGControlBar Pro (MFC)
BCGControlBar Pro (MFC)
 BCGSuite (MFC)
BCGSuite (MFC)
 BCGControlBar for .NET
BCGControlBar for .NET
Data Label formatting includes the following customizable elements:
- Visibility
- Fill color
- Line color, width and stroke style
- Text color, font size and rotation
- Data Label Position. For some series types (columns, bars and pies) it's limited by the following options:
- Outside
- Inside end
- Inside Base
- Center
For the rest of series types the Data Label position is defined by an angle and distance from Data Marker.
- Drop Line to Data Marker. If this option is on, the Data Label's box is connected with a Data Marker by line.
- Underline Data Label. If this option is on, the Data Label's border is not drawn, but the Data Label's text is underlined, and this line is connected with a Data Marker.
- Draw Data Label Border. If this option is turned off, the border around Data Label content is not drawn and the bounding rectangle is not filled.
- Include Legend Key in Label. If this option is on, the Data Label displays series legend key.
- Data Label Content. You can customize it to display the following information (or combination of any relevant parts):
- Series Name
- Category Name
- Value (Y value)
- Percentage (useful for Pie series)
- X Value (useful for any series with X component set to something different than index/category)
- Bubble size (for bubble series)
- Data Label content separator. You can specify any string to separate the above specified content values.
- Automatic Word Wrap. If this option is on, the content of Data Label will be automatically wrapped to fit the specified Data Label rectangle.
- Custom Data Format. You can specify a custom format string to customize appearance of content values.
Data Label formatting can be applied to a whole series or to each Data Point individually.